Detect Value in Select Using JavaScript Only (No jQuery)!
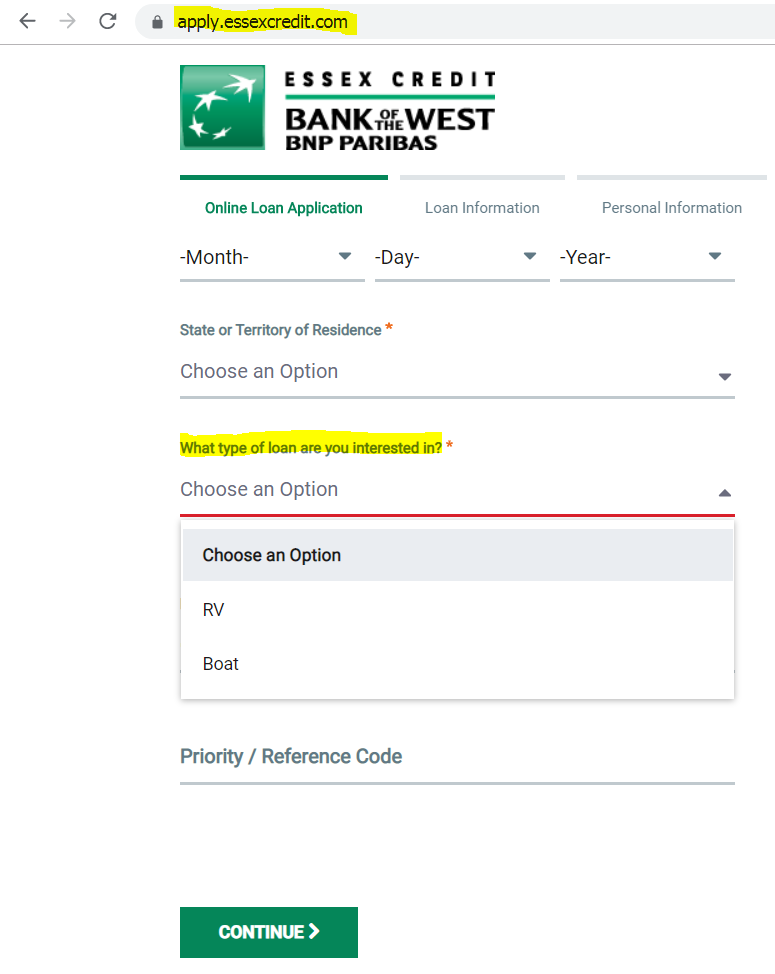
If you go to https://apply.essexcredit.

*** I can't touch/change the code on the page. I have to use a TMS to inject my code. ***
Thanks!
*** I can't touch/change the code on the page. I have to use a TMS to inject my code. ***
Thanks!
ASKER
Hi Daniel,
Unfortunately that won't work. It is a SPA and I'm using a TMS. I have to attach an event listener to it once it loads and then detect the value selected. Once the virtual page changes, I will detach the listener.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Leakim,
Did you mean for the second function to be a "remove"?
Thanks,
MJ
ASKER
Thank you both!
the second function?
your post said you want to detect a value when it change
the following line get the value and set it to title
do what you want with it
I use it to do an alert
your post said you want to detect a value when it change
the following line get the value and set it to title
do what you want with it
I use it to do an alert
var title = found.getAttribute("title" );ASKER
Hi,
No, originally your code was duplicated? It is not there any longer.
Thanks!
you right, bad copy/paste copy/paste copy/past/... copy/paste
Here is a shorter jQuery version
It will work as long as the select is the 4th in the page and needs to be tested to see if the value changed
$(document).on("click", function() { console.log($("div select:eq(3)").val()) })
I think this is what you are after
BLINK LINK REMOVED