Toggle <tr> in narrow screen widths to show detail
Here is the current live version of the page I want to change.
http://www.fobgfc.org/?page=team&side=1&season=2019
When viewed on a phone the fixtures CSS shows them like image01.

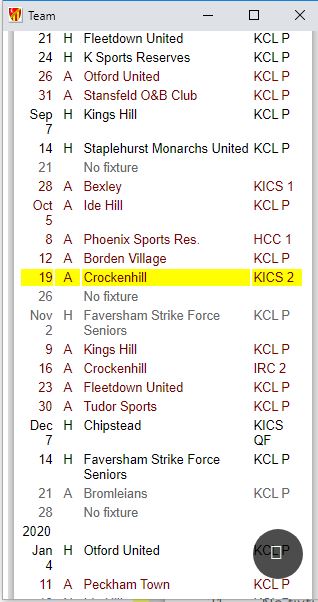
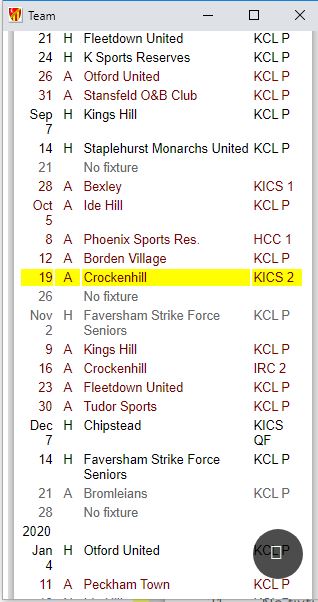
My problem is that each fixture takes up too much space. So for narrow widths (<600px) I have changed the PHP/HTML and CSS via media queries to show only Date, Opposition and Competition so it all fits on one line. This is image02 from my test site http://www.col-b.uk/?page=team&side=1&season=2019

So far so good.
The end goal is to toggle each fixture to show a popup with the detail of scores etc. What is the easiest way to do this? JQuery toggle or javascript alert box? Or another way?
In either case do I need a separate button to tap to toggle, or can I use the fixture row itself?
All help appreciated.
PS I still don't know how to preview a question before asking it, so hope this turns out well!
http://www.fobgfc.org/?page=team&side=1&season=2019
When viewed on a phone the fixtures CSS shows them like image01.

My problem is that each fixture takes up too much space. So for narrow widths (<600px) I have changed the PHP/HTML and CSS via media queries to show only Date, Opposition and Competition so it all fits on one line. This is image02 from my test site http://www.col-b.uk/?page=team&side=1&season=2019

So far so good.
The end goal is to toggle each fixture to show a popup with the detail of scores etc. What is the easiest way to do this? JQuery toggle or javascript alert box? Or another way?
In either case do I need a separate button to tap to toggle, or can I use the fixture row itself?
All help appreciated.
PS I still don't know how to preview a question before asking it, so hope this turns out well!
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
That will save you time compare to trying to fix it on your own, plus the result will be clean and userfriendly.
Multiple lines display is a lot better to my opinion
and it allows to have labels which can help to understand the data especially when data are digits
Multiple lines display is a lot better to my opinion
and it allows to have labels which can help to understand the data especially when data are digits
ASKER
OK I'll take a look at it.
ASKER