How do you reload this page / popup in Node?
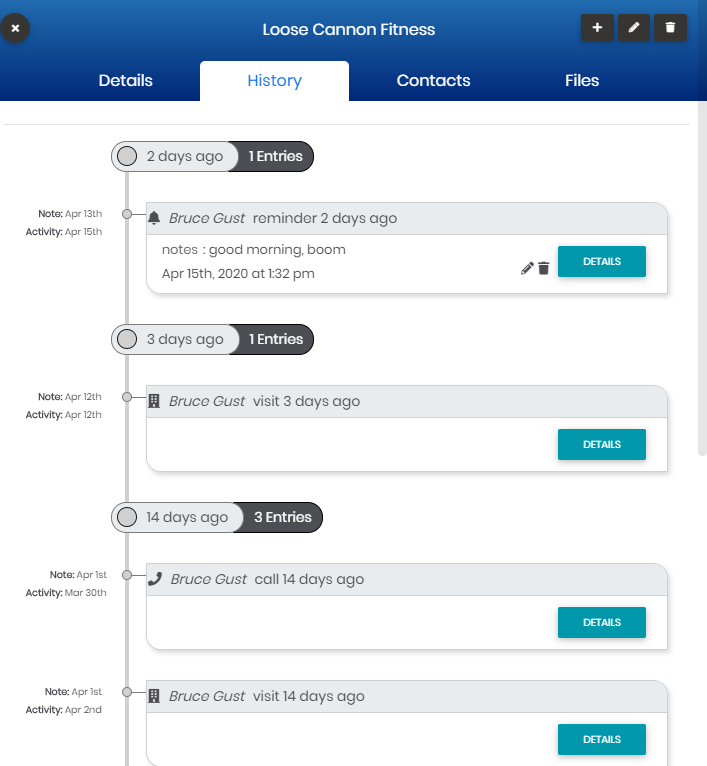
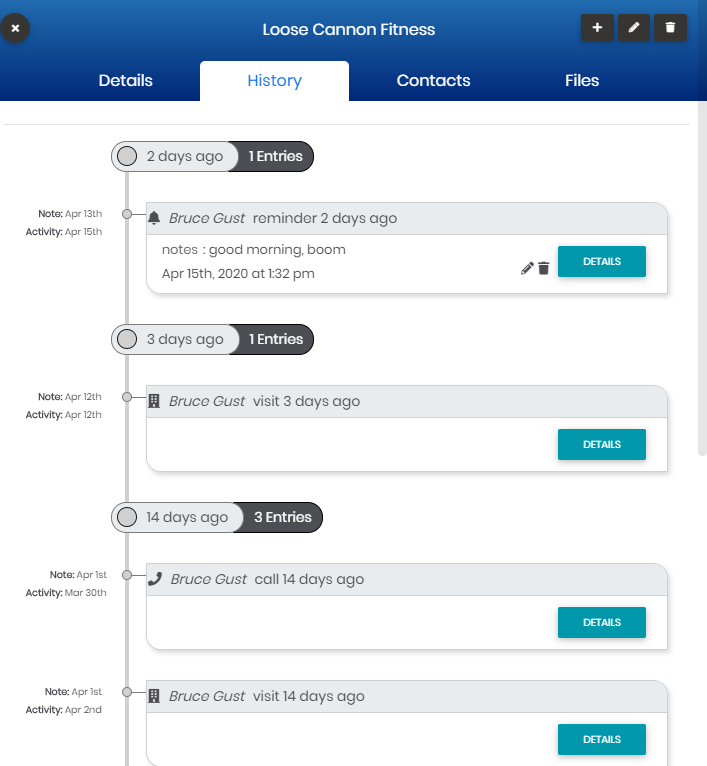
Here's where my user starts:

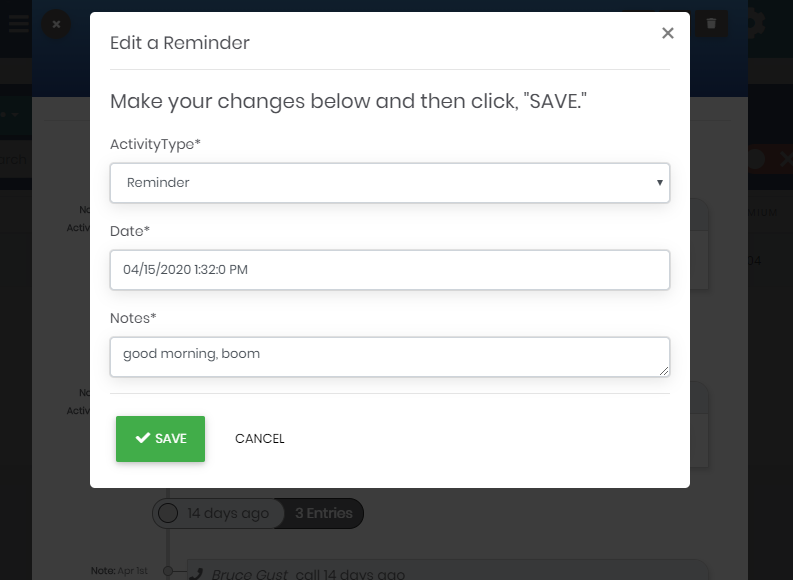
They click on the pencil and they get this pop up:

After they finish updating their record, they get a popup that says, "Good job!" I'm working on that now.
But how do I refresh the screen they're looking at?
I can't reload the page because that eliminates the window they're looking at.
How do you do it?

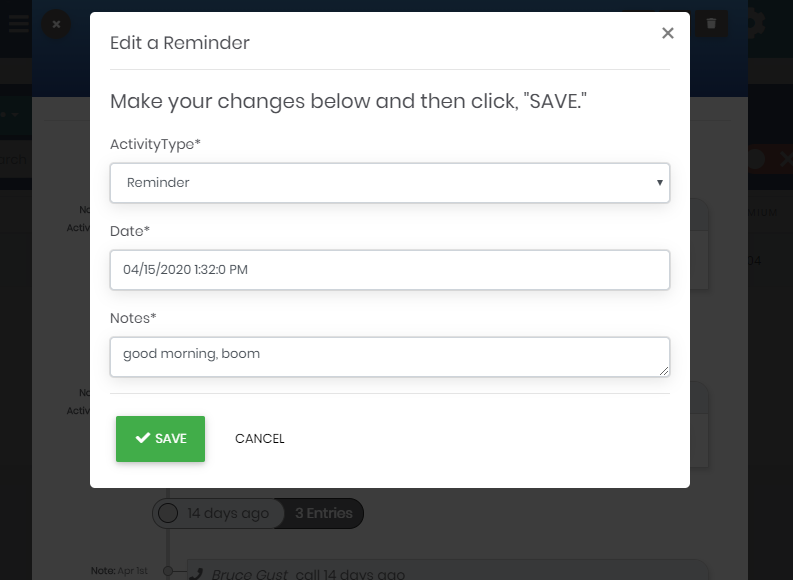
They click on the pencil and they get this pop up:

After they finish updating their record, they get a popup that says, "Good job!" I'm working on that now.
But how do I refresh the screen they're looking at?
I can't reload the page because that eliminates the window they're looking at.
How do you do it?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
If you just send this back:
res.send(Activity.success(
Then you'll only have access to that as resp.data.notes
If you want to send a full Activity back, then you need to do this:
let activity = ... // make sure this is a fully populated activity (built or queried)
res.send(Activity.success(
Where the second acticity in the coed above is a variable holding a fully populated activity. The you resp will have an activity property and that property will have the relevant proeprties from the activity (phew - so many activities, I need a lie down!)
resp.data.activity.notes;
res.send(Activity.success(
Then you'll only have access to that as resp.data.notes
If you want to send a full Activity back, then you need to do this:
let activity = ... // make sure this is a fully populated activity (built or queried)
res.send(Activity.success(
Where the second acticity in the coed above is a variable holding a fully populated activity. The you resp will have an activity property and that property will have the relevant proeprties from the activity (phew - so many activities, I need a lie down!)
resp.data.activity.notes;
ASKER
I got it!
If you could take a look at https://www.experts-exchange.com/questions/29178683/How-can-I-create-a-basic-delete-for-this-Node-application.html , I'll be done!
Thanks!
If you could take a look at https://www.experts-exchange.com/questions/29178683/How-can-I-create-a-basic-delete-for-this-Node-application.html , I'll be done!
Thanks!
Excellent.
On the Delete question, have you tried the code already posted - Leakim looks like he's got a handle on that one but I'll keep an eye on it.
On the Delete question, have you tried the code already posted - Leakim looks like he's got a handle on that one but I'll keep an eye on it.
ASKER
But...
I'm getting an undefined" for my "resp.data.activity.notes" etc.
When I do a console.log(resp), I get Object Object.
Here's my code:
router.post('/companies/update-activity', async (req, res) => {
try {
let _data = {
notes : req.body.notes,
date : req.body.date,
company : req.body.company,
type : req.body.activityType
}
console.log(_data.notes);
console.log(req.body.activityId);
Activity.model.updateOne({ _id: req.body.activityId }, {
$set: {
// set up the data you want to persist to the DB
meta : {
notes: _data.notes,
date: _data.date,
},
type: _data.type,
}
},
{ runValidators: true }, (err) => {
if (err) {
console.log(err)
return res.send(Activity.error('Sorry! Something went wrong! Try again!'))
}
res.send(Activity.success({notes: "hello"} ))
});
} catch (err) {
res.send(Company.error(err))
}
This: res.send(Activity.success({notes: "hello"} )) was just me fooling around with some different ideas.
What am I missing?