Positioning with CSS
Hi Experts,
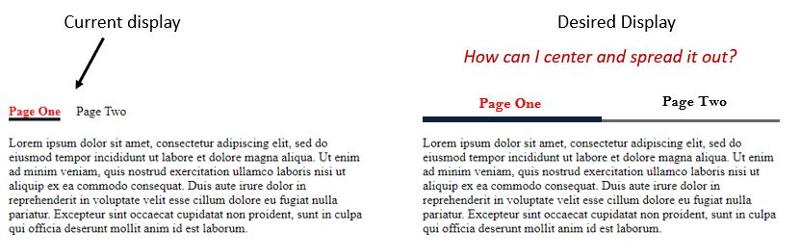
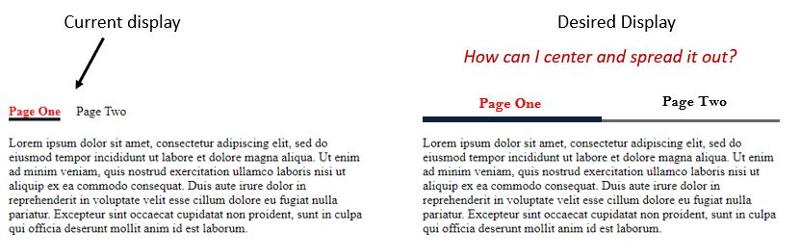
I would like to modify the position of the tabs with CSS so that it looks like the image on the right.
 Currently the tabs are on the left side, but I'd like to center them and spread out the underline to take the width of the screen. I would appreciate your help.
Currently the tabs are on the left side, but I'd like to center them and spread out the underline to take the width of the screen. I would appreciate your help.
Please see the code below:
I would like to modify the position of the tabs with CSS so that it looks like the image on the right.
 Currently the tabs are on the left side, but I'd like to center them and spread out the underline to take the width of the screen. I would appreciate your help.
Currently the tabs are on the left side, but I'd like to center them and spread out the underline to take the width of the screen. I would appreciate your help.Please see the code below:
<html>
<head>
<style>
.tabs {
clear: both;
position: relative;
max-width: 450px;
margin: 0 auto;
}
.tab {
float: left;
}
.tab label {
margin-right: 20px;
position: relative;
top: 0;
cursor: pointer;
color: #000000;
}
.tab [type=radio] {
display: none;
}
.tab-content {
position: absolute;
top: 40px;
left: 0;
right: 0;
bottom: 0;
transition: all 800ms ease-in-out;
opacity: 0;
}
[type=radio]:checked ~ label {
border-bottom: 4px solid #1d1d1d;
color: #ff0000;
font-weight: bold;
z-index: 2;
}
[type=radio]:checked ~ label ~ .tab-content {
z-index: 1;
opacity: 1;
}
</style>
</head>
<body>
<div data-tabs class="tabs">
<div class="tab">
<input type="radio" name="tabgroup" id="tab-1" checked>
<label for="tab-1">Page One</label>
<div class="tab-content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
<div class="tab">
<input type="radio" name="tabgroup" id="tab-2">
<label for="tab-2">Page Two</label>
<div class="tab-content">
Aenean vel elit scelerisque mauris. Porta non pulvinar neque laoreet suspendisse interdum consectetur. Aliquam sem et tortor consequat id porta. Maecenas volutpat blandit aliquam etiam erat velit scelerisque in dictum. Massa tempor nec feugiat nisl pretium fusce id velit. Orci dapibus ultrices in iaculis nunc sed. Facilisis gravida neque convallis a cras semper. Urna id volutpat lacus laoreet non curabitur. Ut morbi tincidunt augue interdum velit euismod in pellentesque. Venenatis lectus magna fringilla urna. In ornare quam viverra orci sagittis eu volutpat odio.
</div>
</div>
</div>
</body>
</html>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER