Access-Control-Allow-Origin not working for iframe youtube embed video
I got this sample code
https://www.grupossc.com/pruebas/youtube.php
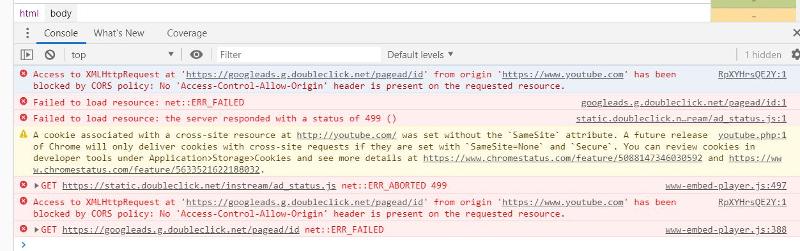
Why chrome show me this errors? is there a way to fix them?

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Documento sin título</title>
</head>
<body>
<iframe width="100%" height="315" src="https://www.youtube.com/embed/RpXYHrsQE2Y" allowfullscreen></iframe>
</body>
</html>https://www.grupossc.com/pruebas/youtube.php
Why chrome show me this errors? is there a way to fix them?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
It was worth a try :)
Open in new window
to the URL in the iframe and see if it helps?
Like this
Open in new window