Could you point how to adjust this code to present Bootstrap cards in lines/ columns as needed ?
Hi Experts
Could you point how to adjust this code to present Bootstrap cards in lines/ columns as needed ?
Accordingly with:
Produces this result:

What is needed:

What I already get with this code:

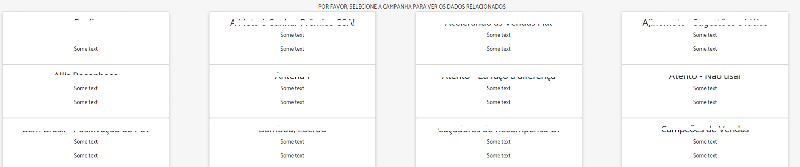
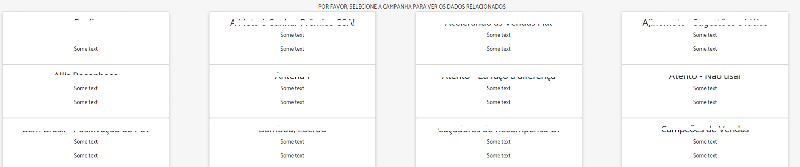
Closer than I need visually, but not yet good.
My dificulty is in how to make the cards functional and
Thanks in advance
Could you point how to adjust this code to present Bootstrap cards in lines/ columns as needed ?
Accordingly with:
<div class="container">
<div class="row-fluid ">
@foreach ($campaigns as $campaign)
<div class="col-sm-4 ">
<div class="card-columns-fluid">
<div class="card bg-light" style = "width: 22rem; " >
<!--img class="card-img-top" src=" <?php //echo $elements->pictures->picture[2]->filename ; ?> " alt="Card image cap"-->
<div class="card-body">
<h5 class="card-title"><b>{{$campaign->CampaignID}}">{{$campaign->CampaignName}}</b></h5>
</div>
</div>
</div>
</div>
@endforeach
</div>
</div> Produces this result:

What is needed:

What I already get with this code:
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
/* Float four columns side by side */
.column {
float: left;
width: 25%;
padding: 0 10px;
}
/* Remove extra left and right margins, due to padding */
.row {margin: 0 -5px;}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
/* Responsive columns */
@media screen and (max-width: 600px) {
.column {
width: 100%;
display: block;
margin-bottom: 20px;
}
}
/* Style the counter cards */
.card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
padding: 16px;
text-align: center;
background-color: #f1f1f1;
}
</style>
@extends('layouts.app')
@section('content')
@include('layouts.breadcrumbs',['breadcrumb'=>['Ferramenta de e-mail','Novo e-mail marketing']])
@include('layouts.steps',['step'=>1])
<!--/Inicio Conteudo -->
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 titSelecioneNovo">Selecione como você deseja criar o seu E-mail Marketing</div>
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12"></div>
<div class="col-lg-12 col-md-4 col-sm-12 col-xs-12 text-center" style="margin-bottom: 15px;">
<span class="text-uppercase campanhainterno">
Por favor, selecione a campanha para ver os dados relacionados
</span>
<!--
<select id="CampaignID" class="btn btn-default campanha" style="margin-left: 15px; display: inline-block !important;">
<option value="0">Selecione uma campanha</option>
@foreach ($campaigns as $campaign)
<option value="{{$campaign->CampaignID}}">{{$campaign->CampaignName}}</option>
@endforeach
</select-->
@for ($i = 0; $i < count($campaigns) -1 ; $i++)
<div class="row">
<div class="column">
<div class="card">
<h3>{{$campaigns[$i]->CampaignName}}</h3>
<p>Some text</p>
<p>Some text</p>
</div>
</div>
<?php
if($i < count($campaigns) -1)
$i++;
else
break;
?>
<div class="column">
<div class="card">
<h3>{{$campaigns[$i]->CampaignName}}</h3>
<p>Some text</p>
<p>Some text</p>
</div>
</div>
<?php
if($i < count($campaigns) -1)
$i++;
else
break;
?>
<div class="column">
<div class="card">
<h3>{{$campaigns[$i]->CampaignName}}</h3>
<p>Some text</p>
<p>Some text</p>
</div>
</div>
<?php
if($i < count($campaigns) -1)
$i++;
else
break;
?>
<div class="column">
<div class="card">
<h3>{{$campaigns[$i]->CampaignName}}</h3>
<p>Some text</p>
<p>Some text</p>
</div>
</div>
</div>
<?php
if($i < count($campaigns) -1)
$i++;
else
break;
?>
@endfor
</div>
<div class="col-lg-2 col-md-2 col-sm-2 hidden-xs"></div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-6">
<a href="javascript:void(0);">
<div class="btBotaoGenerico"><button type="button" class="btn btn-block btBotaoGenerico" onclick="javascript:home.NewMailing();"><i class="fas fa-file fa-7x" aria-hidden="true"></i><br><br>Em branco</button></div>
</a>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-6">
<a href="javascript:void(0);" onclick="javascript: home.loadTemplatesToUse('CampaignID');">
<div class="btBotaoGenerico"><button type="button" class="btn btn-block btBotaoGenerico"><i class="fas fa-folder fa-7x" aria-hidden="true"></i><br><br>A partir de um modelo salvo</button></div>
</a>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 hidden-xs"></div>
</div>
</div>
{{ csrf_field() }}
<!-- Modal -->
<div class="modal fade" id="ModalTemplates" tabindex="-1" role="dialog" aria-labelledby="myModalTemplates">
<script src="{{ asset('js/mailing/Mailing.Home.js').'?v='.md5(uniqid()) }}"></script>
@stop
Closer than I need visually, but not yet good.
My dificulty is in how to make the cards functional and
Thanks in advance
ASKER
Hi Chris
I'm going to start adjusting as you mentioned.
In the meanwhile I completed with something I had adjusted.
I'm going to start adjusting as you mentioned.
In the meanwhile I completed with something I had adjusted.
ASKER
Chris
I don't know if I correctly understood.
By going your suggestion it's still disconfigured:

I don't know if I correctly understood.
By going your suggestion it's still disconfigured:
@for ($i = 0; $i < count($campaigns) -1 ; $i++)
<div class="row">
<div class="col-sm-3">
<div class="card-columns-fluid">
<div class="card bg-light" style = "width: 22rem; " >
<div class="card-body">
<h5 class="card-title"><b><h3>{{$campaigns[$i]->CampaignName}}</h3></b></h5>
</div>
</div>
</div>
</div>
<?php
if($i < count($campaigns) -1)
$i++;
else
break;
?>
<div class="col-sm-3">
<div class="card-columns-fluid">
<div class="card bg-light" style = "width: 22rem; " >
<div class="card-body">
<h5 class="card-title"><b><h3>{{$campaigns[$i]->CampaignName}}</h3></b></h5>
</div>
</div>
</div>
</div>
<?php
if($i < count($campaigns) -1)
$i++;
else
break;
?>
<div class="col-sm-3">
<div class="card-columns-fluid">
<div class="card bg-light" style = "width: 22rem; " >
<div class="card-body">
<h5 class="card-title"><b><h3>{{$campaigns[$i]->CampaignName}}</h3></b></h5>
</div>
</div>
</div>
</div>
<?php
if($i < count($campaigns) -1)
$i++;
else
break;
?>
<div class="col-sm-3">
<div class="card-columns-fluid">
<div class="card bg-light" style = "width: 22rem; " >
<div class="card-body">
<h5 class="card-title"><b><h3>{{$campaigns[$i]->CampaignName}}</h3></b></h5>
</div>
</div>
</div>
</div>
<?php
if($i < count($campaigns) -1)
$i++;
else
break;
?>
@endfor
</div>
ASKER
I guess what you were meaning is:

@for ($i = 0; $i < count($campaigns) -1 ; $i++)
<div class="row">
<div class="column">
<div class="card" style="width: 30rem;">
<h3>{{$campaigns[$i]->CampaignName}}</h3>
<p>Some text</p>
<p>Some text</p>
</div>
</div>
<?php
if($i < count($campaigns) -1)
$i++;
else
break;
?>
<div class="column">
<div class="card" style="width: 30rem;">
<h3>{{$campaigns[$i]->CampaignName}}</h3>
<p>Some text</p>
<p>Some text</p>
</div>
</div>
<?php
if($i < count($campaigns) -1)
$i++;
else
break;
?>
<div class="column">
<div class="card" style="width: 30rem;">
<h3>{{$campaigns[$i]->CampaignName}}</h3>
<p>Some text</p>
<p>Some text</p>
</div>
</div>
<?php
if($i < count($campaigns) -1)
$i++;
else
break;
?>
<div class="column">
<div class="card" style="width: 30rem;">
<h3>{{$campaigns[$i]->CampaignName}}</h3>
<p>Some text</p>
<p>Some text</p>
</div>
</div>
</div>
<?php
if($i < count($campaigns) -1)
$i++;
else
break;
?>
@endfor
Not really Eduardo,
If you're using BootStrap, why are you hardcoding a width on your columns:
<div class="card" style="width: 30rem;">
That will break your site as it will no longer be responsive.
Also, I can't really see why you've now gone for a for loop instead of the original foreach loop you had. This is what you should be aiming for:
If you're using BootStrap, why are you hardcoding a width on your columns:
<div class="card" style="width: 30rem;">
That will break your site as it will no longer be responsive.
Also, I can't really see why you've now gone for a for loop instead of the original foreach loop you had. This is what you should be aiming for:
<div class="row">
@foreach ($campaigns as $campaign)
<div class="col-3">
<div class="card bg-light">
<div class="card-body">
<h5 class="card-title">{{ $campaign->CampaignID }} {{ $campaign->CampaignName }}</h5>
</div>
</div>
</div>
@endforeach;
</div>ASKER
The problem Ihas by using that is:
Just one column - I need 04 columns....
So I had used for to get the next values on the subsequent card...
@foreach ($campaigns as $campaign)
<div class="row">
<div class="col-3">
<div class="card bg-light">
<div class="card-body">
<h5 class="card-title">{{ $campaign->CampaignID }} {{ $campaign->CampaignName }}</h5>
</div>
</div>
</div>
</div>
@endforeachJust one column - I need 04 columns....
So I had used for to get the next values on the subsequent card...
Hi Eduardo,
Re-read my previous post carefully - the row goes outside of the loop, like this:
Re-read my previous post carefully - the row goes outside of the loop, like this:
<div class="row">
@foreach ($campaigns as $campaign)
<div class="col-3">@foreach ($campaigns as $campaign)
<div class="row">
<div class="col-3">ASKER
Oh.. sorry
Now it's ok!
Now it's ok!
No worries :)
ASKER
Just another thing.. related to the other question
Here you're using:
I think here is the complete way for capture values.
And at the other question:
It's 02 different parts, complete code:
Here you're using:
<h5 class="card-title">{{ $campaign->CampaignID }} {{ $campaign->CampaignName }}</h5>I think here is the complete way for capture values.
And at the other question:
<div class="card" data-campaignid="{{ $campaign->CampaignID }}">It's 02 different parts, complete code:
<div class="row">
@foreach ($campaigns as $campaign)
<div class="col-3">
<div class="card bg-light">
<div class="card" data-campaignid="{{ $campaign->CampaignID }}">
<img src="/img/favicon-128.png" class="img-fluid img-responsive"/>
<h5 class="card-title">{{ $campaign->CampaignID }} {{ $campaign->CampaignName }}</h5>
</div>
</div>
</div>
@endforeach
</div>
Yeah - that will add the CampaignID to each Card (as a hidden data attribute). You can then bind the click event to each .card and retrieve the CampaignID with:
$(this).data('campaignid')
Not quite Eduardo,
You're adding 2 .card elements in - you only need one:
You're adding 2 .card elements in - you only need one:
<div class="row">
@foreach ($campaigns as $campaign)
<div class="col-3">
<div class="card bg-light" data-campaignid="{{ $campaign->CampaignID }}">
<img src="/img/favicon-128.png" class="img-fluid img-responsive">
<h5 class="card-title">{{ $campaign->CampaignID }} {{ $campaign->CampaignName }}</h5>
</div>
</div>
@endforeach
</div>ASKER
So, this js (original) would run, ok?
My issue is to make the "cards" clicable like a button...
Home.prototype.NewMailing = function (){
var pars = {
"CampaignID": $('#CampaignID').val(),
"_token": $('input[name="_token"]').val()
};
$.ajax({
url: '/home/newMailing',
data: pars,
type: "POST",
dataType: "json",
success: function (data) {
mailing.displayResult(data);
}
});
};My issue is to make the "cards" clicable like a button...
No!
In that code, you're retrieving the CampaignID from the element with an ID of #CampaignID:
"CampaignID": $('#CampaignID').val(),
I'm guessing that refers to your <select> element, which you'll no longer be using. If you want to use the card instead, then you'll need to pass the CampaignID into the function explicitly:
In that code, you're retrieving the CampaignID from the element with an ID of #CampaignID:
"CampaignID": $('#CampaignID').val(),
I'm guessing that refers to your <select> element, which you'll no longer be using. If you want to use the card instead, then you'll need to pass the CampaignID into the function explicitly:
Home.prototype.NewMailing = function (camId){
var pars = {
"CampaignID": camId,
"_token": $('input[name="_token"]').val()
};$('.card').click(function() {
let camId = $(this).data('campaignid');
// now you have the campaign id, so you need to pass it into your NewMailing function, however you do that.
......NewMailing(camId);
});ASKER
The NewMailing method belongs to a js
The blade where the cards belongs:
The blade where the cards belongs:
<div class="row">
@foreach ($campaigns as $campaign)
<div class="col-3">
<div class="card bg-light" data-campaignid="{{ $campaign->CampaignID }}">
<img src="/img/img_logo.png" class="img-fluid img-responsive">
<h5 class="card-title">{{ $campaign->CampaignID }} {{ $campaign->CampaignName }}</h5>
</div>
</div>
@endforeach
</div>
<script src="{{ asset('js/mailing/Mailing.Home.js').'?v='.md5(uniqid()) }}"></script>
<script>
$('.card').click(function() {
let camId = $(this).data('campaignid');
});
</script>
If you're changing the behaviour of your site, then you'll probably need to change the JS file as well.
As it stands, it's hard coded to use the #CampaignID element. There are potentially ways around this, but I'd need to see how you're triggering the NewMailing() method in the first place. I'm guessing it's hooked into the change event of the <select> but you'll need to clarify.
As it stands, it's hard coded to use the #CampaignID element. There are potentially ways around this, but I'd need to see how you're triggering the NewMailing() method in the first place. I'm guessing it's hooked into the change event of the <select> but you'll need to clarify.
ASKER
Chris
I guess everything is going to be fine:
This runs at the blade:
Just one thing, when the JS is called (1st a card is choosed and a button calls the JS)
This button is calling
I guess everything is going to be fine:
This runs at the blade:
<script>
$('.card').click(function() {
//console.log('card clicado');
let camId = $(this).data('campaignid');
console.log(camId);
});
</script>Just one thing, when the JS is called (1st a card is choosed and a button calls the JS)
This button is calling
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-6">
<a href="javascript:void(0);">
<div class="btBotaoGenerico"><button type="button" class="btn btn-block btBotaoGenerico" onclick="javascript:home.NewMailing();"><i class="fas fa-file fa-7x" aria-hidden="true"></i><br><br>Em branco</button></div>
</a>
</div>Home.prototype.NewMailing = function (){
console.log('004');
// camId id not found here...
var pars = {
"CampaignID": camId,
"_token": $('input[name="_token"]').val()
};
$.ajax({
url: '/home/newMailing',
data: pars,
type: "POST",
dataType: "json",
success: function (data) {
mailing.displayResult(data);
}
});
};ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Chris
It's perfectly running!!!!
It's perfectly running!!!!
Excellent !
ASKER
Chris
Thank you very much for one more outstanding help!
Thank you very much for one more outstanding help!
When you're dealing with Bootstrap, it's usually easier of you don't set you own sizes, so I would remove the width: 22em style as this will break things. Also, you have a row-fluid in there which isn't standard Bootstrap, so not sure whether you've styled that yourself. Finally, if you want 4 columns, then you set the column width to 3 as the bootstrap system is designed with 12 columns in mind (4 columns @ 3 wide = 12). If you set it to 4, then you'll get 3 columns @ 4 wide = 12:
Open in new window