SVG mouseover event not changing circle Fill color
VS 2017 / ASP.NET / VB.NET code behind / SVG
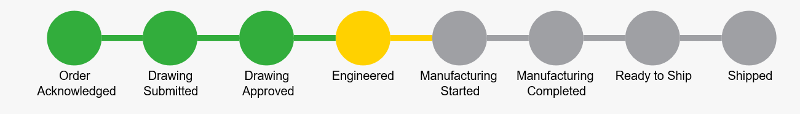
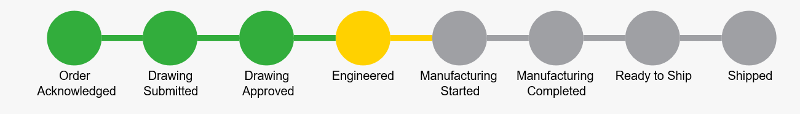
The current working code has SVG circles that change color to show progress based on the color hex values set in the code behind. Also, some circles will show an AJAX ModalPopupExtender containing data when clicked on. All that is working fine.
The goal of what I am trying to add is if a Boolean is set to true in the code behind (indicating data to view exists), I want the circle to change to a lighter color on "mouseover" and return to it's normal color on "mouseout".
UPDATE: See my next post on problem description. The events are firing - the colors just won't change.
I have not gotten to figuring out how to implement to "IF" conditional for the hovering effect or not.
I cannot even get it simply change circle color on the "mouseover" to a hard coded value. Nothing happens as if the mouseover event is not firing.
For simplicity, I am only showing the code pertaining to the circles functioning.
Note - the arrayState code sets the circle base on variables from the code behind.
"circle4" is the one I am trying to get the hover effect on.
What am I doing wrong?
Thanks,

The current working code has SVG circles that change color to show progress based on the color hex values set in the code behind. Also, some circles will show an AJAX ModalPopupExtender containing data when clicked on. All that is working fine.
The goal of what I am trying to add is if a Boolean is set to true in the code behind (indicating data to view exists), I want the circle to change to a lighter color on "mouseover" and return to it's normal color on "mouseout".
UPDATE: See my next post on problem description. The events are firing - the colors just won't change.
I have not gotten to figuring out how to implement to "IF" conditional for the hovering effect or not.
I cannot even get it simply change circle color on the "mouseover" to a hard coded value. Nothing happens as if the mouseover event is not firing.
For simplicity, I am only showing the code pertaining to the circles functioning.
Note - the arrayState code sets the circle base on variables from the code behind.
"circle4" is the one I am trying to get the hover effect on.
<head runat="server">
<style type="text/css">
/* Array code is what changes the colors of the circles and lines (from Code Behind hex values)*/
<%
Dim arrState(8) As String
arrState(1) = strOrderAck
arrState(2) = strDrawSub
arrState(3) = strDrawApp
arrState(4) = strEngnrd
arrState(5) = strMfgStart
arrState(6) = strMfgComp
arrState(7) = strShipRdy
arrState(8) = strShipped
Dim stepNum As Integer
For stepNum = 1 To UBound(arrState)
Response.Write("#circle" & stepNum & " { fill: " & arrState(stepNum) & ";}" & vbCrLf)
Response.Write("#line" & stepNum & " { stroke: " & arrState(stepNum) & "; stroke-width:8;}" & vbCrLf)
Next
%>
/* End of Array code */
</style>
<%-- Needed so we can call the same ModalPopupExtender from 2 different events --%>
<script type="text/javascript">
function ShowModalPopup() {
$find("mpe").show();
return false;
</script>
</head>
<body>
<div style="margin: 5px; padding-left: 50px">
<div style="position: relative; height:0; width: 100%; margin:0; padding: 0; padding-bottom: 12%; overflow: hidden" >
<svg viewBox="0, 0, 1200, 140" preserveAspectRatio="xMinYMin meet" style="position: absolute" >
<style type="text/css">
.datacircle {
cursor: pointer;
}
.label {
pointer-events: none;
}
</style>
<circle id = "circle1" runat="server" cx = "50" cy = "50" r = "36" >
<title style="color: #42B4E6">The order is in queue</title>
</circle>
<text x="30" y="105" fill="black" font-size = "16" font-family = "sans-serif">Order</text>
<text x="1" y="125" fill="black" font-size = "16" font-family = "sans-serif">Acknowledged</text>
<line id = "line1" x1 = "86" y1 = "50" x2 = "140" y2 = "50" />
<circle id = "circle2" runat="server" cx = "176" cy = "50" r = "36" >
<%If strDrwReqd = "0" Then%>
<title>No drawings required for this order</title>
<%End If%>
</circle>
<text x="147" y="105" fill="black" font-size = "16" font-family = "sans-serif">Drawing</text>
<text x="141" y="125" fill="black" font-size = "16" font-family = "sans-serif">Submitted</text>
<line id = "line2" x1 = "212" y1 = "50" x2 = "267" y2 = "50" />
<%If strDrwReqd = "0" Then%>
<line id = "line2Xa" x1 = "157" y1 = "31" x2 = "195" y2 = "69" style="stroke:#d0d0d0; stroke-width:6; stroke-linecap:round"/>
<line id = "line2Xb" x1 = "157" y1 = "69" x2 = "195" y2 = "31" style="stroke:#d0d0d0; stroke-width:6; stroke-linecap:round"/>
<%End If%>
<circle id = "circle3" runat="server" cx = "303" cy = "50" r = "36" >
<%If strDrwReqd = "0" Then%>
<title>No drawings required for this order</title>
<%End If%>
</circle>
<text x="274" y="105" fill="black" font-size = "16" font-family = "sans-serif">Drawing</text>
<text x="271" y="125" fill="black" font-size = "16" font-family = "sans-serif">Approved</text>
<line id = "line3" x1 = "339" y1 = "50" x2 = "394" y2 = "50" />
<%If strDrwReqd = "0" Then%>
<line id = "line3Xa" x1 = "284" y1 = "31" x2 = "322" y2 = "69" style="stroke:#d0d0d0; stroke-width:6; stroke-linecap:round"/>
<line id = "line3Xb" x1 = "284" y1 = "69" x2 = "322" y2 = "31" style="stroke:#d0d0d0; stroke-width:6; stroke-linecap:round"/>
<%End If%>
<%-- IF Code Behind boolean is True, show circle in lighten color on mouseover. Return to normal color on mounse out. --%>
<%-- No mouse effect if Code Behind boolean is False. --%>
<circle class="datacircle" id = "circle4" runat="server" cx = "430" cy = "50" r = "36" />
<text class="label" x="389" y="105" fill="black" font-size = "16" font-family = "sans-serif">Engineered</text>
<line id = "line4" x1 = "466" y1 = "50" x2 = "521" y2 = "50" />
<%-- onclick needed on this circle because it calls the same ModalPopupExtender as another circle --%>
<circle id = "circle5" runat="server" cx = "557" cy = "50" r = "36" onclick="return ShowModalPopup()" />
<text x="505" y="105" fill="black" font-size = "16" font-family = "sans-serif">Manufacturing</text>
<text x="532" y="125" fill="black" font-size = "16" font-family = "sans-serif">Started</text>
<line id = "line5" x1 = "593" y1 = "50" x2 = "648" y2 = "50" />
<%-- onclick needed on this circle because it calls the same ModalPopupExtender as another circle --%>
<circle id = "circle6" runat="server" cx = "684" cy = "50" r = "36" onclick="return ShowModalPopup()" />
<text x="632" y="105" fill="black" font-size = "16" font-family = "sans-serif">Manufacturing</text>
<text x="646" y="125" fill="black" font-size = "16" font-family = "sans-serif">Completed</text>
<line id = "line6" x1 = "720" y1 = "50" x2 = "775" y2 = "50" />
<circle id = "circle7" runat="server" cx = "811" cy = "50" r = "36" />
<text x="762" y="105" fill="black" font-size = "16" font-family = "sans-serif">Ready to Ship</text>
<line id = "line7" x1 = "847" y1 = "50" x2 = "902" y2 = "50" />
<circle id = "circle8" runat="server" cx = "938" cy = "50" r = "36" />
<text x="910" y="105" fill="black" font-size = "16" font-family = "sans-serif">Shipped</text>
<script type="text/javascript" >
var dcircles = document.getElementById("circle4");
dcircles.addEventListener("mouseover", mouseOverEff);
dcircles.addEventListener("mouseout", mouseOutEff);
function mouseOverEff() {
dcircles.style.color = "blue";
}
function mouseOutEff() {
dcircles.style.color = strEngnrd; <%-- generates Error: 'strEngnrd' is undefined --%>
}
</script>
</svg>
</div>
</body>What am I doing wrong?
Thanks,

ASKER
leakim971, thanks for the response.
While I was waiting on a response I tried a few things.
I changed the "circle4" line like this: (added events)
And I changed the JavaScript like this:
So as a test, I removed the code that is needed to set my colors:
I need the code that sets the initial color and it works perfect. Any idea what temporary mouseover / mouseout code I need that will allow it to change the circle color just for mouse over?
Thanks,
While I was waiting on a response I tried a few things.
I changed the "circle4" line like this: (added events)
<circle class="datacircle" id = "circle4" runat="server" cx = "430" cy = "50" r = "36" onmouseover="mouseOverEff()" onmouseout="mouseOutEff()"/> And I changed the JavaScript like this:
<script type="text/javascript" >
var dcircles = document.getElementById("circle4");
var flag = "<%= blnEngRecs %>";
//alert( flag );
function mouseOverEff() {
if (flag == "True") {
//alert( "hit!" );
dcircles.setAttribute("fill", "blue");
//dcircles.style.color = "blue"
//arrState(4) = "blue"
//Response.Write("#circle4 { fill: " & arrState(stepNum) & ";}" & vbCrLf)
//Response.Write("#circle4 { fill: ""blue"";}" & vbCrLf)
//Response.Write("circle4 { fill: 'blue';}" & vbCrLf)
}
}
function mouseOutEff() {
//alert( "out!" );
//dcircles.setAttribute("fill", "red");
//dcircles.style.color = "<%= strEngnrd %>";
dcircles.setAttribute("fill", "<%= strEngnrd %>");
}
</script>So as a test, I removed the code that is needed to set my colors:
/* Array code is what changes the colors of the circles and lines */
<%
Dim arrState(8) As String
arrState(1) = strOrderAck
arrState(2) = strDrawSub
arrState(3) = strDrawApp
arrState(4) = strEngnrd
arrState(5) = strMfgStart
arrState(6) = strMfgComp
arrState(7) = strShipRdy
arrState(8) = strShipped
Dim stepNum As Integer
For stepNum = 1 To UBound(arrState)
Response.Write("#circle" & stepNum & " { fill: " & arrState(stepNum) & ";}" & vbCrLf)
Response.Write("#line" & stepNum & " { stroke: " & arrState(stepNum) & "; stroke-width:8;}" & vbCrLf)
Next
%>
/* End of Array code */I need the code that sets the initial color and it works perfect. Any idea what temporary mouseover / mouseout code I need that will allow it to change the circle color just for mouse over?
Thanks,
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hey Zvonko,
Thanks for that reply. I believe what you are suggestion would make it change the color every time there is a hover. I want it to be conditional. I only want the hover effect if my Boolean is True (meaning I have data to show). Otherwise, show no hover effect.
Here is what I am trying. The event fires correctly, but the hover effect never shows.
This is my latest attempt. It gets the run time error "Error: 'Response' is undefined":
I have also tried (with no luck) the following:
dcircles.setAttribute("fill", "blue");
dcircles.style.color = "blue"
arrState(4) = "blue"
Response.Write("#circle4 { fill: " & arrState(stepNum) & ";}" & vbCrLf)
Response.Write("#circle4 { fill: ""blue"";}" & vbCrLf)
Response.Write("circle4 { fill: 'blue';}" & vbCrLf)
Any idea what is the correct syntax to put in my "function mouseOverEff()" to cause the color change on hover (when the conditional is met)?
Thanks,
Thanks for that reply. I believe what you are suggestion would make it change the color every time there is a hover. I want it to be conditional. I only want the hover effect if my Boolean is True (meaning I have data to show). Otherwise, show no hover effect.
Here is what I am trying. The event fires correctly, but the hover effect never shows.
This is my latest attempt. It gets the run time error "Error: 'Response' is undefined":
<div style="margin: 5px; padding-left: 50px">
<div style="position: relative; height:0; width: 100%; margin:0; padding: 0; padding-bottom: 12%; overflow: hidden" >
<svg viewBox="0, 0, 1200, 140" preserveAspectRatio="xMinYMin meet" style="position: absolute" >
<style type="text/css">
.datacircle {
cursor: pointer;
}
.label {
pointer-events: none;
}
</style>
...
<circle class="datacircle" id = "circle4" runat="server" cx = "430" cy = "50" r = "36" onmouseover="mouseOverEff()" onmouseout="mouseOutEff()"/>
...
<script type="text/javascript" >
var dcircles = document.getElementById("circle4");
var flag = "<%= blnEngRecs %>";
function mouseOverEff() {
if (flag == "True") {
Response.Write("#circle4 { fill: blue;}" & vbCrLf)
}
}
function mouseOutEff() {
dcircles.setAttribute("fill", "<%= strEngnrd %>");
}
</script>
</svg>
</div>
</div>I have also tried (with no luck) the following:
dcircles.setAttribute("fill", "blue");
dcircles.style.color = "blue"
arrState(4) = "blue"
Response.Write("#circle4 { fill: " & arrState(stepNum) & ";}" & vbCrLf)
Response.Write("#circle4 { fill: ""blue"";}" & vbCrLf)
Response.Write("circle4 { fill: 'blue';}" & vbCrLf)
Any idea what is the correct syntax to put in my "function mouseOverEff()" to cause the color change on hover (when the conditional is met)?
Thanks,
Any idea what is the correct syntax to put in my "function mouseOverEff()" to cause the color change on hover (when the conditional is met)?
check my first answer, second code snippet, lines 1, 2, 8, 9, 17
ASKER
leakim971, thanks for the response, but I no longer have an issue with the event firing. It is firing just fine - I tested it with "Alerts" and it does it conditionally. The issue is the color is not changing on mouseover.
If you copy the code below into https://codepen.io/pen/?editors=1100
you can see that the events fire and the colors change. However, in codepen the "style / arrState" code does not execute. In my actual VS ASP.NET web form app the "style / arrState" code functions just fine and colors the circles correctly. However, the "dcircles.setAttribute("fill", "blue");" code (as well as the " dcircles.setAttribute("fill", "green");" code) in the script Functions() are completely disregarded and the colors of the circle4 never changes on hover.
So the question remains. What is it in VS that is preventing the color code change from taking effect?
Thanks,
If you copy the code below into https://codepen.io/pen/?editors=1100
you can see that the events fire and the colors change. However, in codepen the "style / arrState" code does not execute. In my actual VS ASP.NET web form app the "style / arrState" code functions just fine and colors the circles correctly. However, the "dcircles.setAttribute("fill", "blue");" code (as well as the " dcircles.setAttribute("fill", "green");" code) in the script Functions() are completely disregarded and the colors of the circle4 never changes on hover.
So the question remains. What is it in VS that is preventing the color code change from taking effect?
<html>
<head runat="server">
</head>
<body>
<div style="margin: 5px; padding-left: 50px">
<div style="position: relative; height:0; width: 100%; margin:0; padding: 0; padding-bottom: 12%; overflow: hidden" >
<svg viewBox="0, 0, 1200, 140" preserveAspectRatio="xMinYMin meet" style="position: absolute" >
<style type="text/css">
<%
Dim arrState(8) As String
arrState(1) = "Grey"
arrState(2) = "Grey"
arrState(3) = "Grey"
arrState(4) = "Red"
arrState(5) = "Grey"
arrState(6) = "Grey"
arrState(7) = "Grey"
arrState(8) = "Grey"
Dim stepNum As Integer
For stepNum = 1 To UBound(arrState)
Response.Write("#circle" & stepNum & " { fill: " & arrState(stepNum) & ";}" & vbCrLf)
Response.Write("#line" & stepNum & " { stroke: " & arrState(stepNum) & "; stroke-width:8;}" & vbCrLf)
Next
%>
</style>
<circle id = "circle1" runat="server" cx = "50" cy = "50" r = "36" />
<circle id = "circle2" runat="server" cx = "176" cy = "50" r = "36" />
<circle id = "circle3" runat="server" cx = "303" cy = "50" r = "36" />
<circle class="datacircle" id = "circle4" runat="server" cx = "430" cy = "50" r = "36" onmouseover="mouseOverEff()" onmouseout="mouseOutEff()"/>
<circle id = "circle5" runat="server" cx = "557" cy = "50" r = "36" />
<circle id = "circle6" runat="server" cx = "684" cy = "50" r = "36" />
<circle id = "circle7" runat="server" cx = "811" cy = "50" r = "36" />
<circle id = "circle8" runat="server" cx = "938" cy = "50" r = "36" />
<script type="text/javascript" >
var dcircles = document.getElementById("circle4");
var flag = "True";
function mouseOverEff() {
if (flag == "True") {
//alert( "hit!" );
dcircles.setAttribute("fill", "blue");
//Response.Write("circle4 { fill: 'blue';}");
}
}
function mouseOutEff() {
dcircles.setAttribute("fill", "green");
}
</script>
</svg>
</div>
</div>
</body>
</html>Thanks,
the lines I'm talking about are not about the firing but about your question :
Any idea what is the correct syntax to put in my "function mouseOverEff()" to cause the color change on hover (when the conditional is met)?
You mix too much things cross together.
My proposal has nothing to do with JavaScript events.
So my solution does say, if you want to have the fill color change on hover on circle4 then inject my code, otherwise do not inject that code for circle4.
Your complications come from mixing the server side code injection with JavaScript event handling. That cannot work.
My proposal has nothing to do with JavaScript events.
So my solution does say, if you want to have the fill color change on hover on circle4 then inject my code, otherwise do not inject that code for circle4.
Your complications come from mixing the server side code injection with JavaScript event handling. That cannot work.
And if you still want to do it by JavaScript and not with sytle injection then you can do it like this:
<html>
<head runat="server">
</head>
<body>
<div style="margin: 5px; padding-left: 50px">
<div style="position: relative; height:0; width: 100%; margin:0; padding: 0; padding-bottom: 12%; overflow: hidden" >
<svg viewBox="0, 0, 1200, 140" preserveAspectRatio="xMinYMin meet" style="position: absolute" >
<style type="text/css">
<%
Dim arrState(8) As String
arrState(1) = "Grey"
arrState(2) = "Grey"
arrState(3) = "Grey"
arrState(4) = "Red"
arrState(5) = "Grey"
arrState(6) = "Grey"
arrState(7) = "Grey"
arrState(8) = "Grey"
Dim stepNum As Integer
For stepNum = 1 To UBound(arrState)
Response.Write("#circle" & stepNum & " { fill: " & arrState(stepNum) & ";}" & vbCrLf)
Response.Write("#line" & stepNum & " { stroke: " & arrState(stepNum) & "; stroke-width:8;}" & vbCrLf)
Next
%>
</style>
<circle id = "circle1" runat="server" cx = "50" cy = "50" r = "36" />
<circle id = "circle2" runat="server" cx = "176" cy = "50" r = "36" />
<circle id = "circle3" runat="server" cx = "303" cy = "50" r = "36" />
<circle class="datacircle" id = "circle4" runat="server" cx = "430" cy = "50" r = "36" onmouseover="mouseOverEff()" onmouseout="mouseOutEff()"/>
<circle id = "circle5" runat="server" cx = "557" cy = "50" r = "36" />
<circle id = "circle6" runat="server" cx = "684" cy = "50" r = "36" />
<circle id = "circle7" runat="server" cx = "811" cy = "50" r = "36" />
<circle id = "circle8" runat="server" cx = "938" cy = "50" r = "36" />
<script type="text/javascript" >
var dcircles = document.getElementById("circle4");
var flag = true;
function mouseOverEff() {
if (flag == true) {
dcircles.style.fill = "blue";
console.log("circle4.style.fill = 'blue';");
}
}
function mouseOutEff() {
if (flag == true) {
dcircles.style.fill = "green";
}
}
</script>
</svg>
</div>
</div>
</body>
</html>ASKER
Zvonko,
Sorry I was not familiar with server side code injection and what you were trying to tell me, but I understand now.
Thank you for explaining what I was doing wrong and giving the details on how to do the solution 2 ways.
I am going to use the server side code injection method in the Style section.
In case others want to see both solutions that work for me, I am including them below.
NOTE: I have removed the hard-coded colors and am using variables from my Code Behind.
Server side code injection in Style section. (Solution that I am using):
JavaScript version that would also work instead:
Sorry I was not familiar with server side code injection and what you were trying to tell me, but I understand now.
Thank you for explaining what I was doing wrong and giving the details on how to do the solution 2 ways.
I am going to use the server side code injection method in the Style section.
In case others want to see both solutions that work for me, I am including them below.
NOTE: I have removed the hard-coded colors and am using variables from my Code Behind.
Server side code injection in Style section. (Solution that I am using):
<html>
<head runat="server">
</head>
<body>
<div style="margin: 5px; padding-left: 50px">
<div style="position: relative; height:0; width: 100%; margin:0; padding: 0; padding-bottom: 12%; overflow: hidden" >
<svg viewBox="0, 0, 1200, 140" preserveAspectRatio="xMinYMin meet" style="position: absolute" >
<style type="text/css">
<%
Dim arrState(8) As String
arrState(1) = strOrderAck
arrState(2) = strDrawSub
arrState(3) = strDrawApp
arrState(4) = strEngnrd
arrState(5) = strMfgStart
arrState(6) = strMfgComp
arrState(7) = strShipRdy
arrState(8) = strShipped
Dim stepNum As Integer
For stepNum = 1 To UBound(arrState)
Response.Write("#circle" & stepNum & " { fill: " & arrState(stepNum) & ";}" & vbCrLf)
Response.Write("#line" & stepNum & " { stroke: " & arrState(stepNum) & "; stroke-width:8;}" & vbCrLf)
Next
%>
<%If blnEngRecs = "True" Then%>
svg #circle4:hover {
fill: <%= greenOnHover %>;
}
<%End If%>
</style>
<circle id = "circle1" runat="server" cx = "50" cy = "50" r = "36" />
<circle id = "circle2" runat="server" cx = "176" cy = "50" r = "36" />
<circle id = "circle3" runat="server" cx = "303" cy = "50" r = "36" />
<circle class="datacircle" id = "circle4" runat="server" cx = "430" cy = "50" r = "36" />
<circle id = "circle5" runat="server" cx = "557" cy = "50" r = "36" />
<circle id = "circle6" runat="server" cx = "684" cy = "50" r = "36" />
<circle id = "circle7" runat="server" cx = "811" cy = "50" r = "36" />
<circle id = "circle8" runat="server" cx = "938" cy = "50" r = "36" />
</svg>
</div>
</div>
</body>
</html>JavaScript version that would also work instead:
<html>
<head runat="server">
</head>
<body>
<div style="margin: 5px; padding-left: 50px">
<div style="position: relative; height:0; width: 100%; margin:0; padding: 0; padding-bottom: 12%; overflow: hidden" >
<svg viewBox="0, 0, 1200, 140" preserveAspectRatio="xMinYMin meet" style="position: absolute" >
<style type="text/css">
<%
Dim arrState(8) As String
arrState(1) = strOrderAck
arrState(2) = strDrawSub
arrState(3) = strDrawApp
arrState(4) = strEngnrd
arrState(5) = strMfgStart
arrState(6) = strMfgComp
arrState(7) = strShipRdy
arrState(8) = strShipped
Dim stepNum As Integer
For stepNum = 1 To UBound(arrState)
Response.Write("#circle" & stepNum & " { fill: " & arrState(stepNum) & ";}" & vbCrLf)
Response.Write("#line" & stepNum & " { stroke: " & arrState(stepNum) & "; stroke-width:8;}" & vbCrLf)
Next
%>
</style>
<circle id = "circle1" runat="server" cx = "50" cy = "50" r = "36" />
<circle id = "circle2" runat="server" cx = "176" cy = "50" r = "36" />
<circle id = "circle3" runat="server" cx = "303" cy = "50" r = "36" />
<circle class="datacircle" id = "circle4" runat="server" cx = "430" cy = "50" r = "36" onmouseover="mouseOverEff()" onmouseout="mouseOutEff()"/>
<circle id = "circle5" runat="server" cx = "557" cy = "50" r = "36" />
<circle id = "circle6" runat="server" cx = "684" cy = "50" r = "36" />
<circle id = "circle7" runat="server" cx = "811" cy = "50" r = "36" />
<circle id = "circle8" runat="server" cx = "938" cy = "50" r = "36" />
<script type="text/javascript" >
var dcircles = document.getElementById("circle4");
var flag = "<%= blnEngRecs %>";
var hoverColor = "<%= greenOnHover %>"
var originalColor = "<%= strEngnrd %>"
function mouseOverEff() {
if (flag == "True") {
dcircles.style.fill = hoverColor;
console.log("circle4.style.fill = hoverColor;");
}
}
function mouseOutEff() {
dcircles.style.fill = originalColor;
console.log("circle4.style.fill = originalColor;");
}
</script>
</svg>
</div>
</div>
</body>
</html>
Thank you for posting the proven working solution. That is the essence of Experts Exchange : )
Open in new window
Open in new window