tonelm54
asked on
td width not obeying width
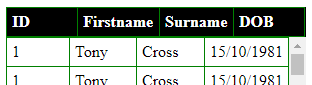
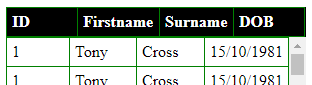
Im trying to set the width of td and th, Ive set them to 60px but the borders are not matching between thead and tbody:-
 Im assuming the issue is with the vertical scrollbar, but Im lost to how I can fix this. I tried to add a blank th in the thead but it just made things worse somehow.
Im assuming the issue is with the vertical scrollbar, but Im lost to how I can fix this. I tried to add a blank th in the thead but it just made things worse somehow.
Ive put the table at jsFiddle so you can see what Im trying to do and what a mess it is :-S
https://jsfiddle.net/0aodcmub/1/
Any ideas how I can fix this please?
 Im assuming the issue is with the vertical scrollbar, but Im lost to how I can fix this. I tried to add a blank th in the thead but it just made things worse somehow.
Im assuming the issue is with the vertical scrollbar, but Im lost to how I can fix this. I tried to add a blank th in the thead but it just made things worse somehow.Ive put the table at jsFiddle so you can see what Im trying to do and what a mess it is :-S
https://jsfiddle.net/0aodcmub/1/
Any ideas how I can fix this please?
The text must be able to fit the body width or it will expand it.
In your example you have 5 th items but each row only has 4 td elements. These should match. That also will throw of your sizes.
ASKER
In the header i put an extra column in to try and compensate for the scroll bar, but it made it worse. It can easily be removed as part of debugging.
As part of my troubleshooting i reduced the text to one letter but still the same issue :-(
As part of my troubleshooting i reduced the text to one letter but still the same issue :-(
Hi,
I recommend to use Datatables it come with plenty of ready to use widgets, paging https://datatables.net/
Scrolling example https://datatables.net/extensions/scroller/examples/initialisation/simple.html
Responsive example https://datatables.net/extensions/responsive/examples/column-control/auto.html
Using pagination give a better user experience compare to scroll to my opinion.
I recommend to use Datatables it come with plenty of ready to use widgets, paging https://datatables.net/
Scrolling example https://datatables.net/extensions/scroller/examples/initialisation/simple.html
Responsive example https://datatables.net/extensions/responsive/examples/column-control/auto.html
Using pagination give a better user experience compare to scroll to my opinion.
This question needs an answer!
Become an EE member today
7 DAY FREE TRIALMembers can start a 7-Day Free trial then enjoy unlimited access to the platform.
View membership options
or
Learn why we charge membership fees
We get it - no one likes a content blocker. Take one extra minute and find out why we block content.