ASPDEV
asked on
ASP.NET MVC Image path in CSS
Hello Experts.
I have a simple issue, where the image which works locally but when I deployed onto the server the image doesn't show.
Local Path:
AppName\All\Images\details_open.png
Once deployed on server, it doesn't work. So for test purpose I added web url of the image and it works.
What could be the issue, I have the image in the folder.
I have a simple issue, where the image which works locally but when I deployed onto the server the image doesn't show.
Local Path:
AppName\All\Images\details_open.png
td.details-control {
background: url(/All/Images/details_open.png) no-repeat center center;
cursor: pointer;
}Once deployed on server, it doesn't work. So for test purpose I added web url of the image and it works.
td.details-control {
background: url('https://datatables.net/examples/resources/details_open.png') no-repeat center center;
cursor: pointer;
}What could be the issue, I have the image in the folder.
it depends on where the css is
path is relative to css
try one of the following, until it works
and so on...
path is relative to css
try one of the following, until it works
background: url(All/Images/details_open.png) no-repeat center center;
background: url(../All/Images/details_open.png) no-repeat center center;
background: url(../../All/Images/details_open.png) no-repeat center center;
background: url(../../../All/Images/details_open.png) no-repeat center center;
background: url(../../../../All/Images/details_open.png) no-repeat center center;and so on...
if it is not a css, but a .net page, then you can try
background: url(<%=Page.ResolveUrl("~")%>/All/Images/details_open.png) no-repeat center center;ASKER
I found the issue when I inspect the code via developer tools. It's checking the path under CSS folder, but the images is in different path(under Images folder). How can I change the path
CSS Path:
All/CSS/
When I tried below it's still appending CSS path to the below like this All/CSS/All/images/details_open.png
If I tried like this, I won't get the AppName. On Server actual path is MyApp\All\images\details_close.png
CSS Path:
All/CSS/
When I tried below it's still appending CSS path to the below like this All/CSS/All/images/details_open.png
background: url(../All/Images/details_open.png) no-repeat center center;If I tried like this, I won't get the AppName. On Server actual path is MyApp\All\images\details_close.png
background: url(/All/images/details_close.png) no-repeat center center;
cursor: pointer;
is this a css file? if yes whats the path?
and whats the path for image?
and whats the path for image?
ASKER
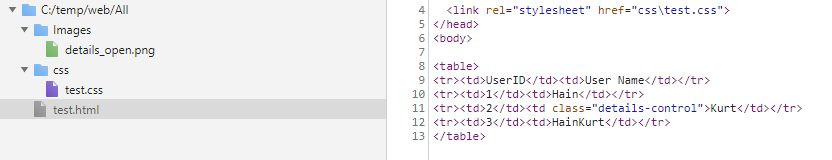
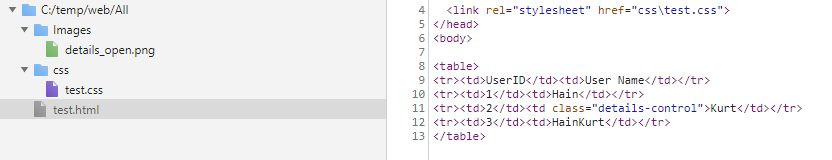
CSS Path:
MyApp/All/CSS/Test.CSS
Image Path
Myapp/All/Images/details_open.png
MyApp/All/CSS/Test.CSS
Image Path
Myapp/All/Images/details_open.png
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
look at here


td.details-control {
background: url(../Images/details_open.png) no-repeat center center;
cursor: pointer;
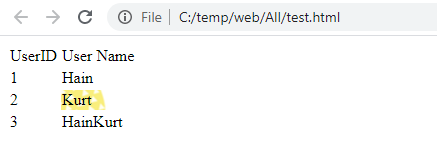
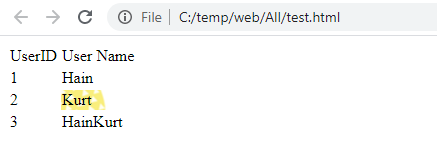
}<table>
<tr><td>UserID</td><td>User Name</td></tr>
<tr><td>1</td><td>Hain</td></tr>
<tr><td>2</td><td class="details-control">Kurt</td></tr>
<tr><td>3</td><td>HainKurt</td></tr>
</table>

ASKER
Thanks HainKurth.. It worked now.
for a quick fix, try:
Open in new window