Why am I losing my data?
I'm pulling in my data from my Firebase but when I try to attach it to my controls my data is no longer available. Why is this?
import React, {
useState, useEffect,
useHistory, useContext
} from 'react';
import { withRouter } from "react-router-dom";
import axios from 'axios';
import './SignedInStudents.css';
import { O2A } from 'object-to-array-convert';
import { makeStyles } from '@material-ui/core/styles';
import Table from '@material-ui/core/Table';
import TableBody from '@material-ui/core/TableBody';
import TableCell from '@material-ui/core/TableCell';
import TableContainer from '@material-ui/core/TableContainer';
import TableHead from '@material-ui/core/TableHead';
import TableRow from '@material-ui/core/TableRow';
import Paper from '@material-ui/core/Paper';
import { AuthContext } from '../../components/App/';
import Firebase from 'firebase';
import config from '../Firebase/config';
const PageTwo = (props) => {
const [rows, setRows] = useState([]);
const authContext = useContext(AuthContext)
let test = authContext.authenticated;
const [theUsers, getTheUsers] = useState([]);
let theUserList = [];
// let ref = Firebase.database().ref('/users');
// var users = ref.child("users");
// ref.on("value", querySnapShot => {userList: querySnapShot.val()});
useEffect(() => {
//Firebase.initializeApp(config.firebase);
let ref = Firebase.database().ref('/users');
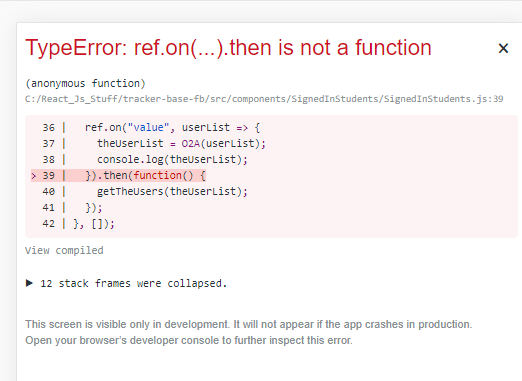
ref.on("value", userList => {
theUserList = O2A(userList);
console.log(theUserList);
// setRows([...theUserList]);
// console.log(rows);
});
// axios.get('https://jsonplaceholder.typicode.com/users')
// .then(response => {
// console.log(response);
// setRows(response.data);
// //authContext.authenticated = rows.length > 0;
// });
}, []);
return (
<div>
<h1>PAGE TWO</h1>
<TableContainer component={Paper}>
<Table className="PageTwo" aria-label="simple table">
<TableHead>
<TableRow>
<TableCell align="center">ID</TableCell>
<TableCell align="left">Name</TableCell>
<TableCell align="center">User Name</TableCell>
<TableCell align="center">Email</TableCell>
</TableRow>
</TableHead>
<TableBody>
{theUserList.map(row => (
<TableRow>
<TableCell component="th" scope="row">
{row.Active}
</TableCell>
<TableCell align="left">{row.Name}</TableCell>
<TableCell align="center">{row.UserName}</TableCell>
<TableCell align="center">{row.Role}</TableCell>
</TableRow>
))
}
</TableBody>
</Table>
</TableContainer>
</div>
);
}
export default withRouter(PageTwo);
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.

Open in new window
by :Open in new window