CSS not recognized
Hi there,
company-raw-inventory.component.css
I am trying to use a css file in my Angular class and for some reason in the css file I see lots of red line error and the error is
there is an import at the beginning of the css file for that also i get this error
@import "../../styles/helpers";
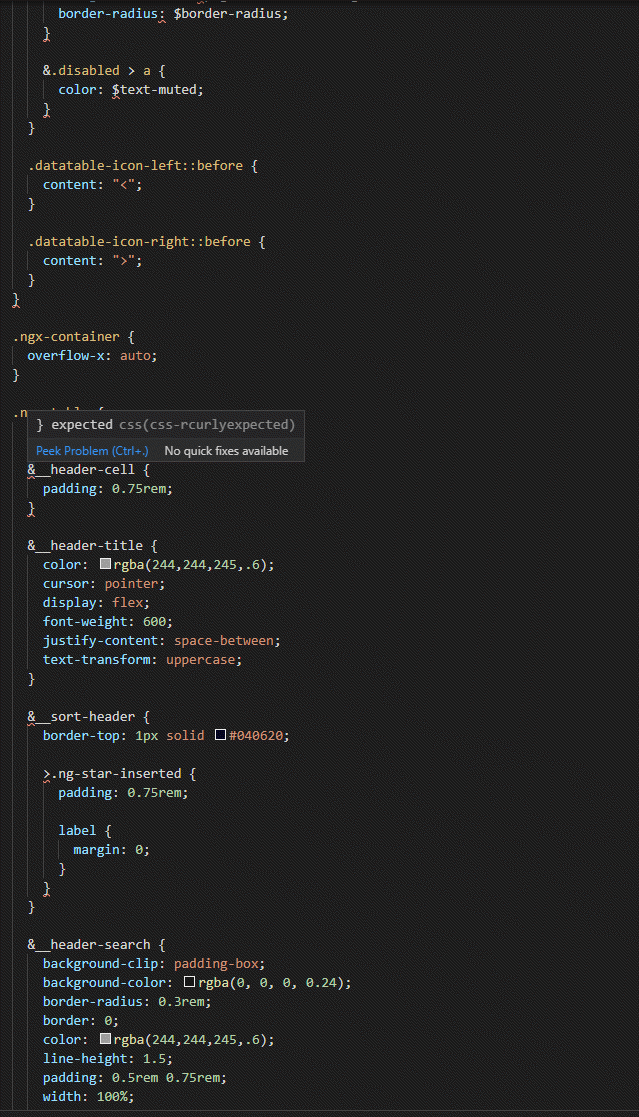
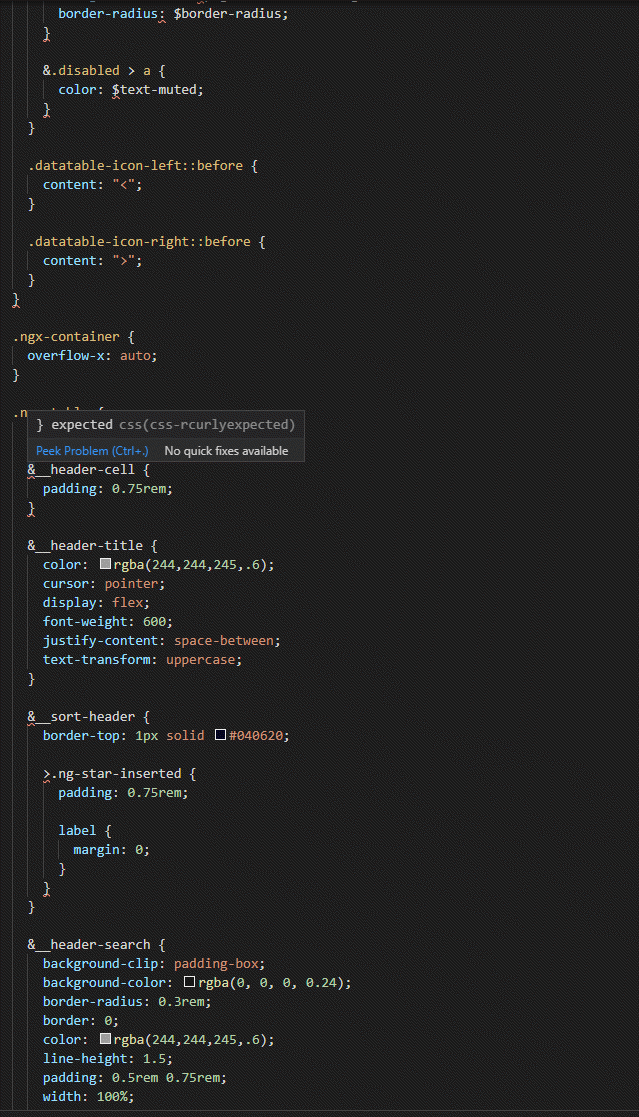
here is a screenshot of the css file
company-raw-inventory.component.css
I am trying to use a css file in my Angular class and for some reason in the css file I see lots of red line error and the error is
} expectedcss(css-rcurlyexpected) there is an import at the beginning of the css file for that also i get this error
@import "../../styles/helpers";
Module build failed (from ./node_modules/postcss-loader/src/index.js):
Error: Failed to find '../../styles/helpers'
in [
C:\Zolf Drive\man\hclient\src\app\pages\report
]
at C:\Zolf Drive\man\hclient\node_modules\postcss-import\lib\resolve-id.js:35:13
at async Promise.all (index 0)
here is a screenshot of the css file

Maybe you should make a simple HTML page, use your CSS to format it and check what is wrong.
Hey zolf,
First off, you can ignore those red lines. The code you've shown is known as SCSS, not CSS, and it sounds like your IDE of choice doesn't recognise it, which is what the red lines are all about.
SCSS files need to be compiled into CSS before they can be used in the browser, so I'm guessing your Angular app will do that for you automatically, or as part of the build process.
Your other error simply means that SCSS file can't find the helpers file to import - it's looking for it 2 folders up from wher your current CSS file is, so check your paths and make sure your helpers files is in there (It may have the extension of scss, and the filename may begin with an underscore:
_helpers.scss
First off, you can ignore those red lines. The code you've shown is known as SCSS, not CSS, and it sounds like your IDE of choice doesn't recognise it, which is what the red lines are all about.
SCSS files need to be compiled into CSS before they can be used in the browser, so I'm guessing your Angular app will do that for you automatically, or as part of the build process.
Your other error simply means that SCSS file can't find the helpers file to import - it's looking for it 2 folders up from wher your current CSS file is, so check your paths and make sure your helpers files is in there (It may have the extension of scss, and the filename may begin with an underscore:
_helpers.scss
ASKER
Thanks for your comments.

and it sounds like your IDE of choice doesn't recognise it, which is what the red lines are all about.My IDE is VSCode.
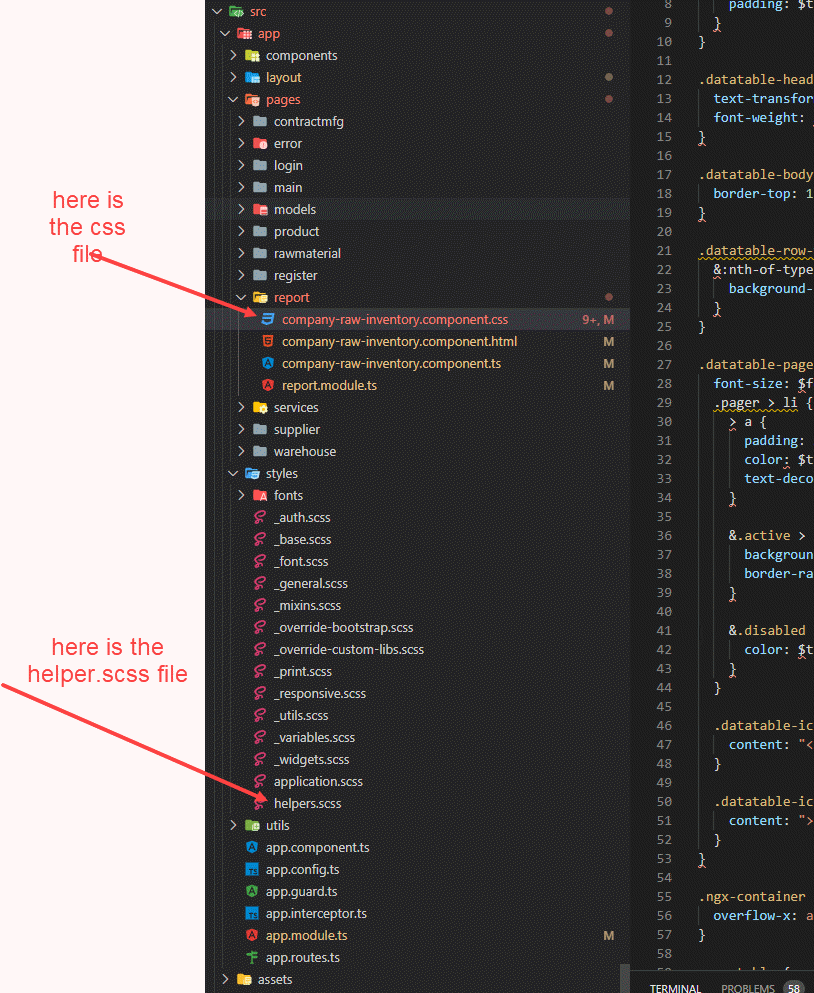
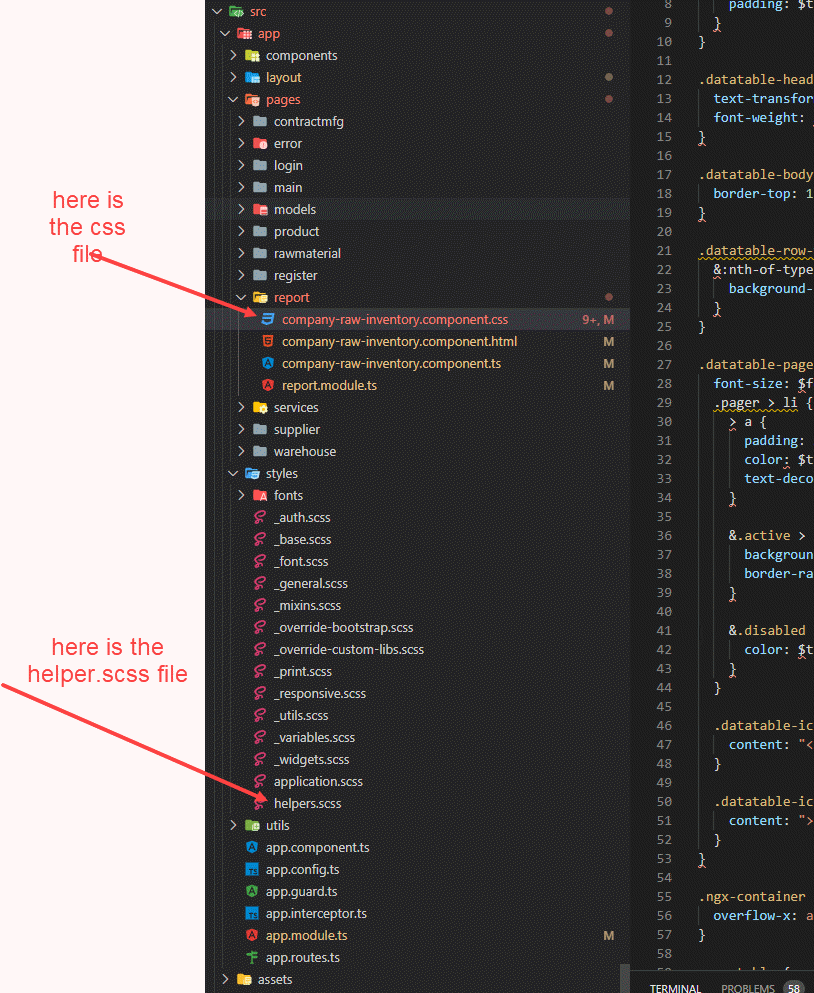
our other error simply means that SCSS file can't find the helpers file to import - it's looking for it 2 folders up from wher your current CSS file ismy import looks like so, only that the helpers file is without the scss extension. do i need to include that, the reason is i am using a 3rd party template for my front end and they have the import without scss and there i dont see those red line when i view their code.below is my file struture. I have a feeling I am missing something which converts the scss to css.

Right. VSCode attempts to make an educated guess as to what kind of file you're viewing (PHP / HTML / JS / CSS etc). Because your file has an extension of css, it's guesing that it's a CSS file. If your file had a scss extension, it would correctly guess and you wouldn't get the red squiggles.
You can tell it not to make a guess and set it yourself manually. When you open your CSS file, down in the bottom right corner of VS Code, you should see a little text element that says CSS. Click on that and you'll probably see that Auto-Detect is selected. You can change it to SCSS. Now, VSCode will know your file is SCSS and correctly recognise it, removing the red squiggles (unless of course your SCSS has errors!)
Your paths look correct, so not entirely sure why it's not finding it. Try adding the scss extension to the import and see if that resolves it. You might also want to try to rename your own file to have a scss extension instead of css.
You can tell it not to make a guess and set it yourself manually. When you open your CSS file, down in the bottom right corner of VS Code, you should see a little text element that says CSS. Click on that and you'll probably see that Auto-Detect is selected. You can change it to SCSS. Now, VSCode will know your file is SCSS and correctly recognise it, removing the red squiggles (unless of course your SCSS has errors!)
Your paths look correct, so not entirely sure why it's not finding it. Try adding the scss extension to the import and see if that resolves it. You might also want to try to rename your own file to have a scss extension instead of css.
ASKER
Click on that and you'll probably see that Auto-Detect is selected. Now, VSCode will know your file is SCSS and correctly recognise it,Doing this the red line disappeared but I get this error when Angular compile my code
ERROR in ./src/app/pages/report/company-raw-inventory.component.css
Module build failed (from ./node_modules/postcss-loader/src/index.js):
Error: Failed to find '../../styles/helpers'
in [
C:\Zolf Drive\man\hclient\src\app\pages\report
]
at C:\Zolf Drive\man\hclient\node_modules\postcss-import\lib\resolve-id.js:35:13
at async Promise.all (index 0)postcss-loader
postcss-import
ASKER
OK, removing the import line from my css file gets rid of the error which I shoq above but then the css is not applied to the page
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I added the scss extension to the helpers.scss and then it goes to this file which contains other scss files and there it again complains that it failed to find the other scss file and i add .scss to those files and then it goes nto the scss file and complains on the first line which is a comment
// Light Blue variables
// -------------------------
// -------------------------
// Light Blue variables
// -------------------------
// -------------------------
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks for your comments. You are spot on, that was it!!