MSAL/Angular Browser error in chrome/firefox
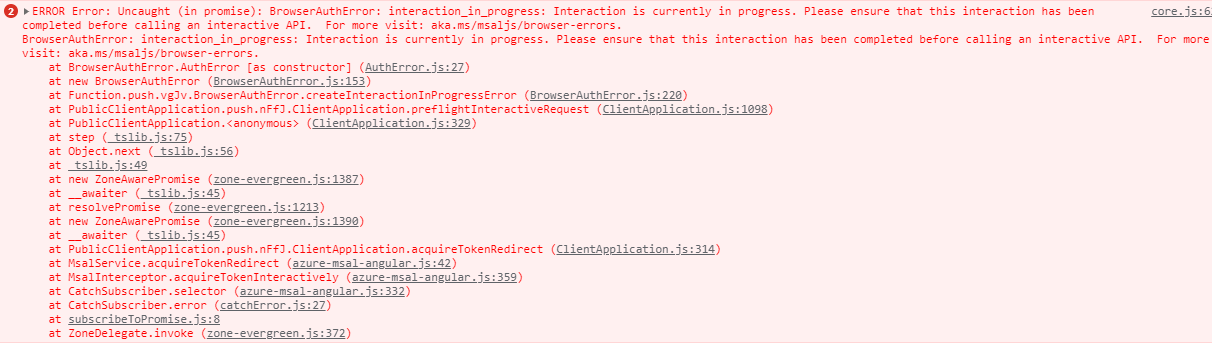
MSAL/Angular browser error in chrome and firefox. Does not happen in EDGE.
The user still gets logged in but the error is still concerning
I get this error when doing msal logins from an angular project using chrome.
Some relevant documentation can be found here:
Uncaught (in promise): BrowserAuthError: interaction_in_progress: Interaction is currently in progress. · Issue #3042 · AzureAD/microsoft-authentication-library-for-js · GitHub
My routing module is like this. Just one route to the home component.
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import {HomeComponent } from './home/home.component';
import { MsalGuard } from '@azure/msal-angular';
const routes: Routes = [
{path: '', component: HomeComponent, canActivate: [MsalGuard] },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
App Module where all the redirects are and msal login properties and protected resources.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { environment, msalValues } from '../environments/environment';
import { MaterialModule } from './material.module';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { NgxMaskModule, IConfig } from 'ngx-mask';
import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http';
import { IPublicClientApplication, PublicClientApplication, InteractionType, BrowserCacheLocation, LogLevel } from '@azure/msal-browser';
import { MsalGuard, MsalInterceptor, MsalBroadcastService, MsalInterceptorConfiguration, MsalModule, MsalService, MSAL_GUARD_CONFIG, MSAL_INSTANCE, MSAL_INTERCEPTOR_CONFIG, MsalGuardConfiguration, MsalRedirectComponent } from '@azure/msal-angular';
import { MatTableExporterModule } from 'mat-table-exporter';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { NavbarComponent } from './navbar/navbar.component';
import { FooterComponent } from './footer/footer.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { HomegridComponent } from './homegrid/homegrid.component';
import { DatapanelComponent } from './datapanel/datapanel.component';
import { ProcessmodalComponent } from './processmodal/processmodal.component';
import { CurrencyPipe, DatePipe } from '@angular/common';
import { MsgModalComponent } from './msgModal/msgModal.component';
const isIE = window.navigator.userAgent.indexOf("MSIE ") > -1 || window.navigator.userAgent.indexOf("Trident/") > -1; // Remove this line to use Angular Universal
export function loggerCallback(logLevel: LogLevel, message: string) {
//console.log(message);
}
export function MSALInstanceFactory(): IPublicClientApplication {
return new PublicClientApplication({
auth: {
clientId: msalValues.clientID,
authority: 'https://login.microsoftonline.com/8aefdf9f-8780-46bf-8fb7-4c924653a8be', // Prod environment. Uncomment to use.
redirectUri: environment.appRedirectUrl,
postLogoutRedirectUri: environment.appRedirectUrl
},
cache: {
cacheLocation: BrowserCacheLocation.LocalStorage,
storeAuthStateInCookie: isIE, // set to true for IE 11. Remove this line to use Angular Universal
},
system: {
loggerOptions: {
loggerCallback,
logLevel: LogLevel.Info,
piiLoggingEnabled: false
}
}
});
}
export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration {
const protectedResourceMap = new Map<string, Array<string>>();
protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', [
'user.read',
]);
protectedResourceMap.set(environment.apiUrl, [
msalValues.adminScope
]);
return {
interactionType: InteractionType.Redirect,
protectedResourceMap
};
}
export function MSALGuardConfigFactory(): MsalGuardConfiguration {
return {
interactionType: InteractionType.Redirect,
authRequest: {
scopes: ['user.read']
},
loginFailedRoute: '/login-failed'
};
}
@NgModule({
declarations: [
AppComponent,
HomeComponent,
NavbarComponent,
FooterComponent,
HomegridComponent,
DatapanelComponent,
ProcessmodalComponent,
MsgModalComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
NgbModule,
MaterialModule,
ReactiveFormsModule,
FormsModule,
NgxMaskModule.forRoot(),
HttpClientModule,
MsalModule,
MatTableExporterModule
],
providers: [
{
provide: HTTP_INTERCEPTORS,
useClass: MsalInterceptor,
multi: true
},
{
provide: MSAL_INSTANCE,
useFactory: MSALInstanceFactory
},
{
provide: MSAL_GUARD_CONFIG,
useFactory: MSALGuardConfigFactory
},
{
provide: MSAL_INTERCEPTOR_CONFIG,
useFactory: MSALInterceptorConfigFactory
},
MsalService,
MsalGuard,
MsalBroadcastService,
DatePipe,
CurrencyPipe
],
bootstrap: [AppComponent, MsalRedirectComponent],
entryComponents: [
ProcessmodalComponent,
MsgModalComponent
]
})
export class AppModule { }
package.json
{
"name": "go-pack-web-admin",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^11.2.14",
"@angular/cdk": "^11.2.13",
"@angular/common": "^11.2.14",
"@angular/compiler": "^11.2.14",
"@angular/core": "^11.2.14",
"@angular/forms": "^11.2.14",
"@angular/localize": "^11.2.14",
"@angular/material": "^11.2.13",
"@angular/platform-browser": "^11.2.14",
"@angular/platform-browser-dynamic": "^11.2.14",
"@angular/router": "^11.2.14",
"@azure/msal-angular": "^2.0.0",
"@azure/msal-browser": "^2.14.2",
"@ng-bootstrap/ng-bootstrap": "^9.1.1",
"@popperjs/core": "^2.9.2",
"@rxweb/reactive-form-validators": "^2.1.3",
"bootstrap": "^5.0.1",
"jquery": "^3.6.0",
"mat-table-exporter": "^10.2.3",
"ngx-mask": "^11.1.5",
"rxjs": "~6.6.0",
"tslib": "^2.0.0",
"zone.js": "~0.11.3"
},
"devDependencies": {
"@angular-devkit/build-angular": "^0.1102.13",
"@angular/cli": "^11.2.13",
"@angular/compiler-cli": "^11.2.14",
"@types/node": "^12.20.13",
"codelyzer": "^6.0.0",
"ts-node": "~8.3.0",
"tslint": "~6.1.0",
"typescript": "~4.1.5"
}
}
Im not sure how to fix this and just looking for help.
ASKER

ASKER
More information: https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/accounts.md#active-account-apis
If anyone knows how i need to adjust my above code according to Jasons email feel free to help me.