How to add a phone number to header after the nav menu.
How do I add a phone number to the header section after the nav menu? I don't want to use the phone number in the phone number field in header elements. I don't like the way that displays. I want it to actually display after the nav menu not above the header.
ASKER
ASKER
ASKER
That helps .. it is a WordPress site
ASKER
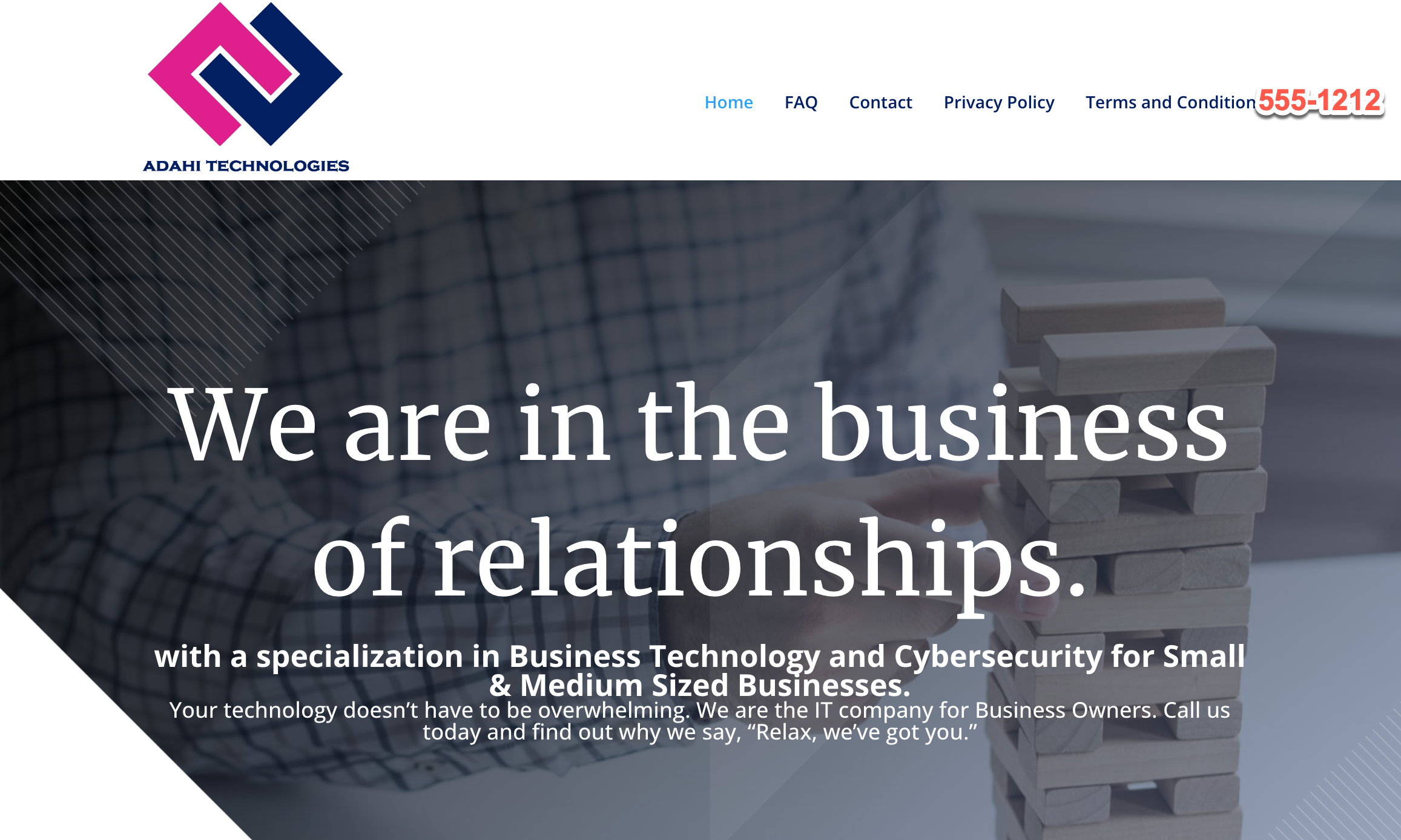
What do you mean by after the nav menu? Like this?
Then what should happen when the site is viewed on a small mobile screen?
Where is the phone showing up now when you use the designated field? Can you set that up on your test site? It may just need some custom css.
I would say your best bet is to keep the phone to the right of the logo. That way when the site is viewed in mobile, you will see the logo and phone and hamburger menu. Or put the phone directly above or below the navigation so it is separate.
ASKER
To prevent the logo from being right flushed, you would just need to update your CSS for margin or padding.
ASKER
Where does it end up when you use the phone field?
ASKER
ASKER
Can you provide a link to the site that has the phone number in the place you do not like it?
ASKER
The first thing to do is to triple check the documentation, https://www.elegantthemes.com/blog/theme-releases/full-site-front-end-editing on how to change the font size using the builder features. It is probably there.
Otherwise, use the custom css feature as a last resort https://www.elegantthemes.com/blog/divi-resources/how-to-use-divis-built-in-custom-css-inputs-for-advanced-responsive-editing and increase the font size for the id et-info-phone. Currently it looks like
#et-info-phone {
margin-right: 13px;
}You just need to make up your own font size like
#et-info-phone {
margin-right: 13px;
font-size: 160%;
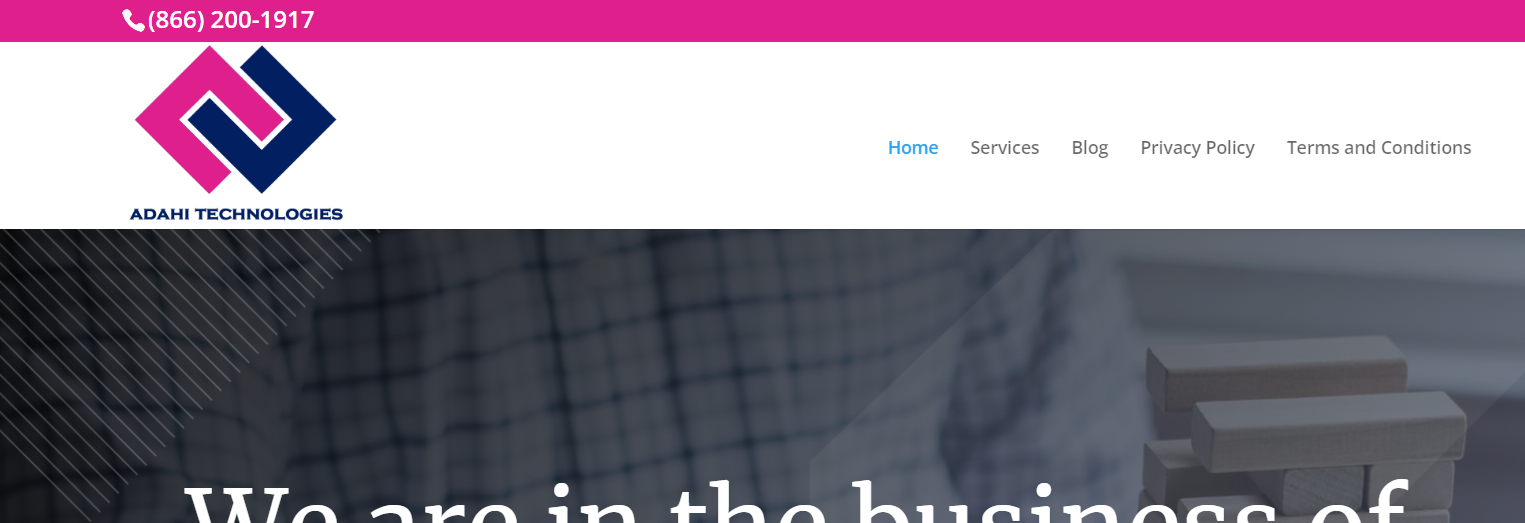
}and it will look like below on the desktop. On the phone, the text is centered. This is is a good spot for your phone number.
However, you should still have a a "Contact" link either in your navigation or on the footer where you have your complete contact information including address and a way for people to email you or fill out a form to send you a message.
ASKER
Putting the phone number in that top bar is really your best option. Alicia was able to make it go to the right and that should give you what you’re looking.
You’re going to run into trouble trying to force that directly to the right of your navigation, or making it part of your navigation.
https://www.elegantthemes.com/blog/theme-releases/full-site-front-end-editing


without something to go on we can't help you..
please attach the html and css and a mock up of what you want.